Demystifying Truthy and Falsy in JavaScript
JavaScript is the most widely used scripting language on the Internet, which makes it essential to understand the basics of the language. You may have heard about the truthy and falsy in JavaScript. To write good code, you need to understand what is truthy in JavaScript, what is falsy in JavaScript, and how to use them to control your code.
Truthy and Falsy remained a confusing topic in JavaScript, but in this article, I will explain what is the concept behind truthy and falsy, how to determine whether a given value is truthy or falsy and how to use truthy or falsy in your code.
What are Truthy and Falsy?
Let's first start with an example, and then we'll move on to discuss what exactly is truthy and falsy in JavaScript. In JavaScript, an empty array is falsy. 0 is falsy, and so is 0.0. A value of false is also falsy. The exact opposite, true, is truthy. But what about "" (an empty string)? This is often used as a truth value in your code.
true is truthy, false is falsy, and everything else is truthy.
Now, do I even need to explain what are truthy and falsy?
The concept of truthiness and falsiness in JavaScript is quite simple: true is truthy, false is falsy, and everything else is truthy. That’s it! This concept is quite important in a world where we are comparing a lot of values.
Now let me teach you how to recognize Truthy and Falsy values, how to use them to your advantage
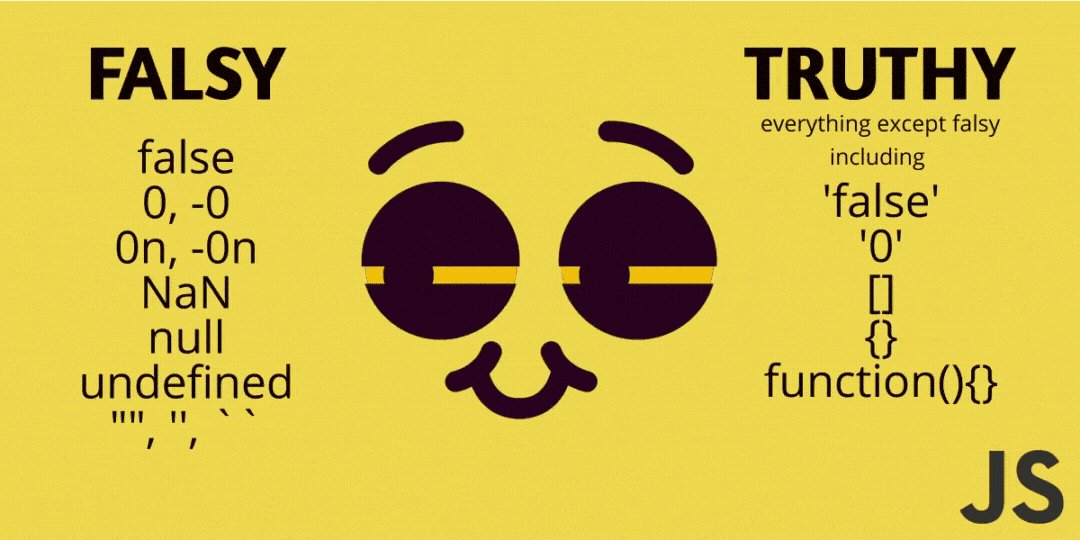
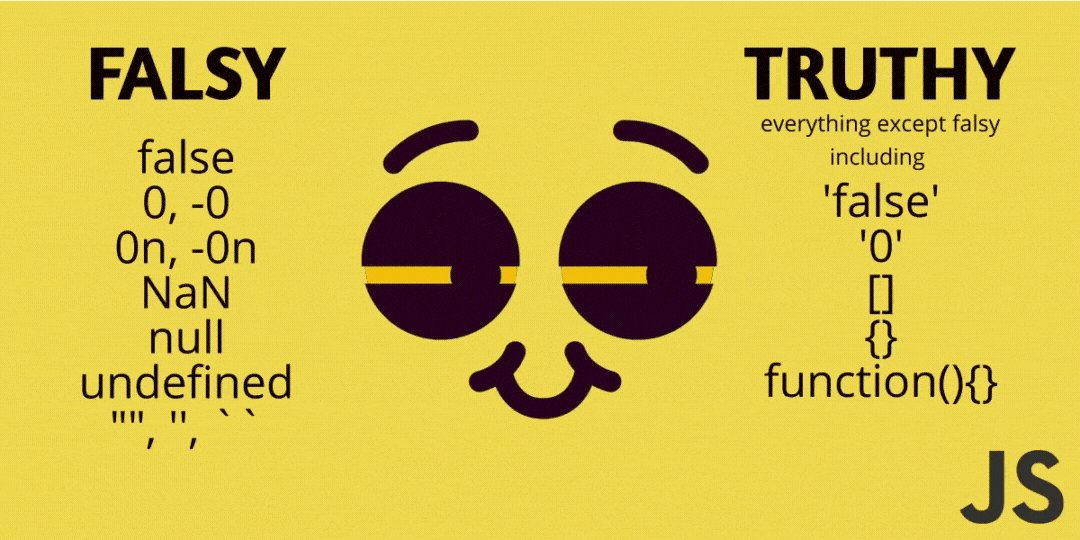
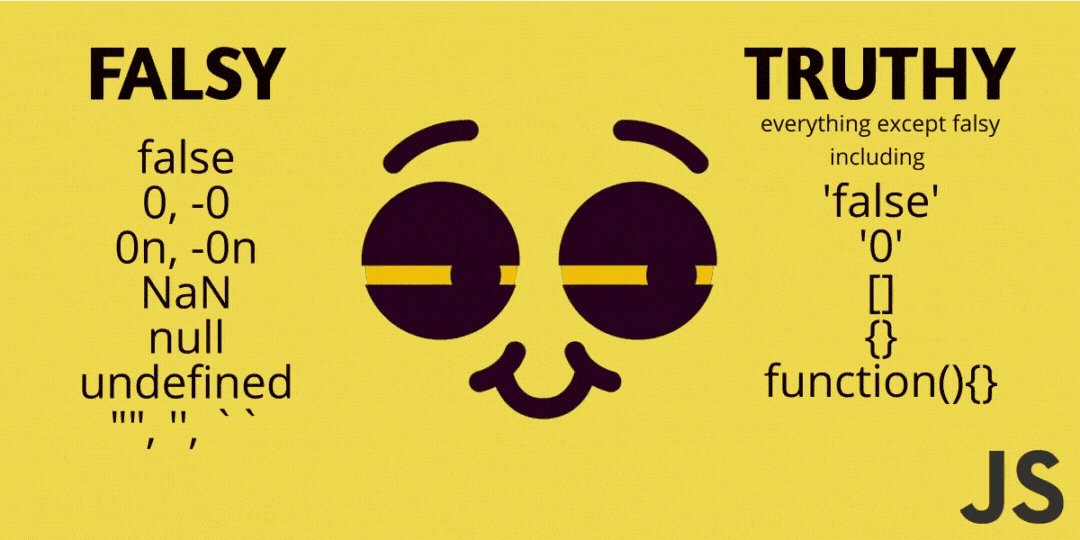
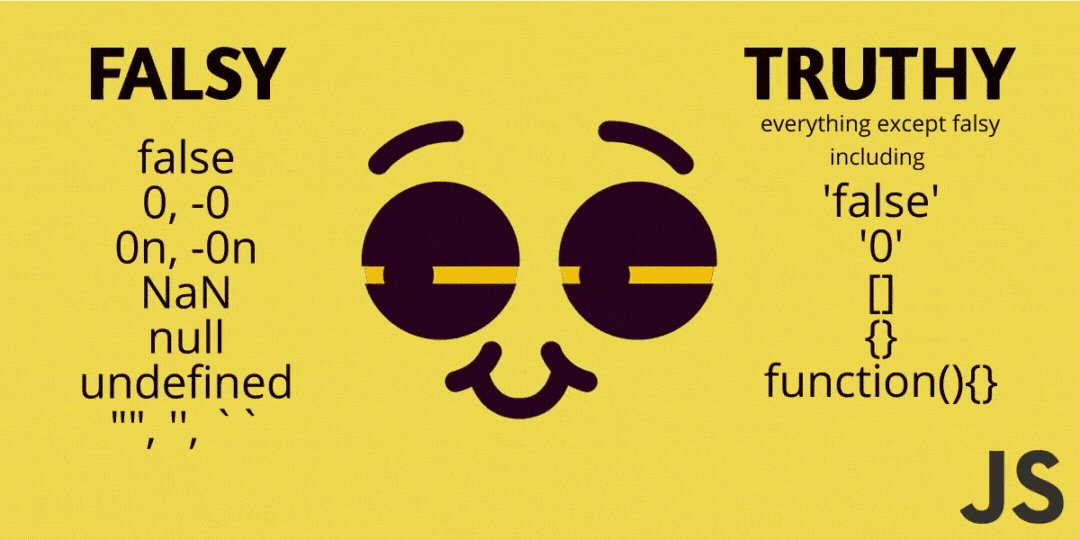
Falsy values in JavaScript
The complete list of values that are defined as falsy values in JavaScript, which are as follows
| Falsy Values | Description |
|---|---|
false | false keyword. |
0 | zero number (so, also 0.0, etc., and 0x0). |
-0 | negative zero number (so, also -0.0, etc., and -0x0). |
0n, -0n | The BigInt zero and negative BigInt zero (so, also 0x0n/-0x0n). |
"", '', `` | Empty string value. |
| null | the absence of any value |
| undefined | a variable with no defined value |
| NaN | not a number. |
Truthy values in JavaScript
All values are truthy in JavaScript unless defined as falsy, which includes the following values which often create confusion:
| 'false' | a string containing text "false" |
| '0' | a string containing number "0" |
[] | an empty array |
{} | an empty object |
function(){} | an empty function |
The following will help you to memorize all Truthy and False values
So, these all single values of Truthy and Flasy can therefore be used within conditions, for example
if (value) {
console.log("👋🏻, value is Truthy");
}
else {
// if value is false, 0, -0, 0n, -0n, "", '', ``, null, undefined, NaN
console.log("👋🏻, value is Falsy");
}Or using ternary operator
function truthyOrFalsy(value) {
return value ? "👋🏻, value is Truthy" : "👋🏻, value is Falsy";
}Application of Truthy and Falsy in JavaScript
You can use Truthy and False to your advantage, and to make sure your applications run smoothly here is how you can achieve that
Reducing the Complexity of Code
Suppose you want to write a function in which you need to pass an argument and this argument should meet some certain criteria like a variable should not be null, undefined or 0. In such cases, you don't need to write different conditions, instead, you can just write
function printVar(x){
if(!x){
console.log("Kindly input a valid value");
}
else{
console.log("Entered value is valid");
}
}Equality Comparison in JavaScript
It is important to understand how values are compared and when all is not Equal in JavaScript. The equality comparison in JavaScript is a tricky one and this is because of the presence of two distinct types of equality comparison operators in JavaScript.
The first is == which is called the "loose equality" comparison operator. The second is === which is called the "strict equality" comparison operator.
While comparing two variables in JavaScript, you don't have to compare them with == operator, you compare them with === instead. This way you can check whether both the values are true, or both are false, or one is true, and another is false. This === operator is also known as the "triple equals" operator and it is also used in many other programming languages to check the data types.
Let's try to understand both loose and strict equality operators with the help of a simple difference table
| # | Loose Equality Operator | StrictEquality Operator |
|---|---|---|
| 1 | Loose equality operator is the double equal sign == | Strict Equality Operator is the triple equal sign === |
| 2 | Converts or coerces the types of the operands if it's necessary to achieve equality. | Checks if both operands are of the same type and reference. |
| 3 | Used for type conversion or casting, not for equality comparison. | Used to perform an equality comparison between two values in other words it performs value comparison. |
| 4 | console.log(0 == '0'); // true | console.log(0 == '0'); // false |
Let's discuss each of these in detail
Loose Equality
In conditional statements, when we use == operator for comparisons, JavaScript does not consider the data types of the variables in comparison. So, if we do this
The loose equality doesn’t compare object types
if(0 == false){
console.log("Loose equality exists.");
}
else{
console.log("Loose equality does not exist.");
}The condition will get satisfied, and we will get "Loose equality exists." as Output, as this time both values are falsy values.
Strict Equality
If we use === operator instead of == operator in conditional statements, then the data types of both variables will also be considered for comparison.
The strict equality compares object types
if(0 === false){
console.log("Strict equality exists.");
}
else{
console.log("Strict equality does not exist.");
}In this case, if condition is not true because data types are also compared, and as a result, we will get "Strict equality does not exist." as output. So, if you want to stand away from the truthy and falsy values misinterpretation, you should always use Strict Equality.